|
The Challenge:
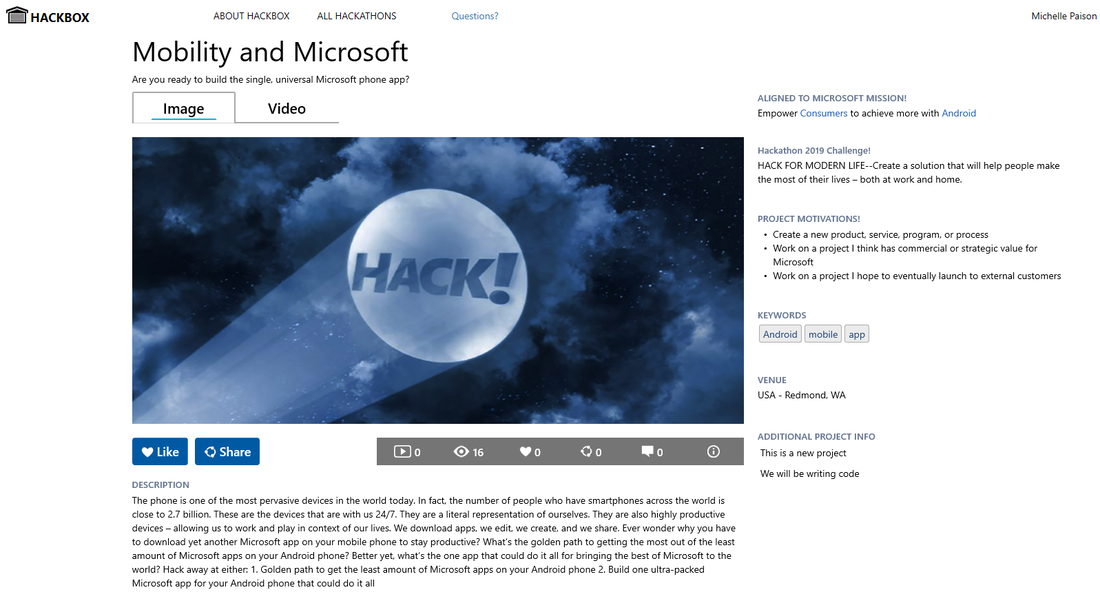
An Android App featuring the best Microsoft has to offer on mobile. Two days to create a user journey, wireframes, design and an explainer video on the app we created. Oh yeah, the team just met early that day.
What. These are the details that were handed to us. No other info provided.
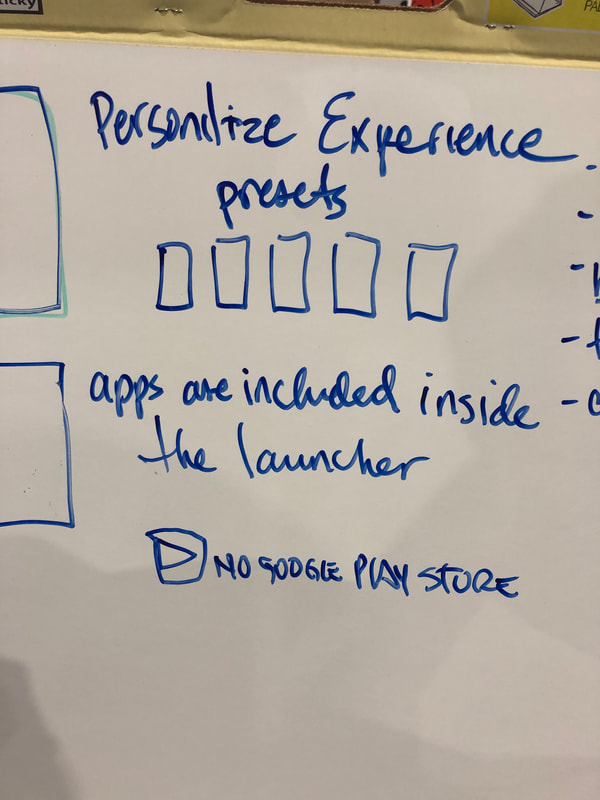
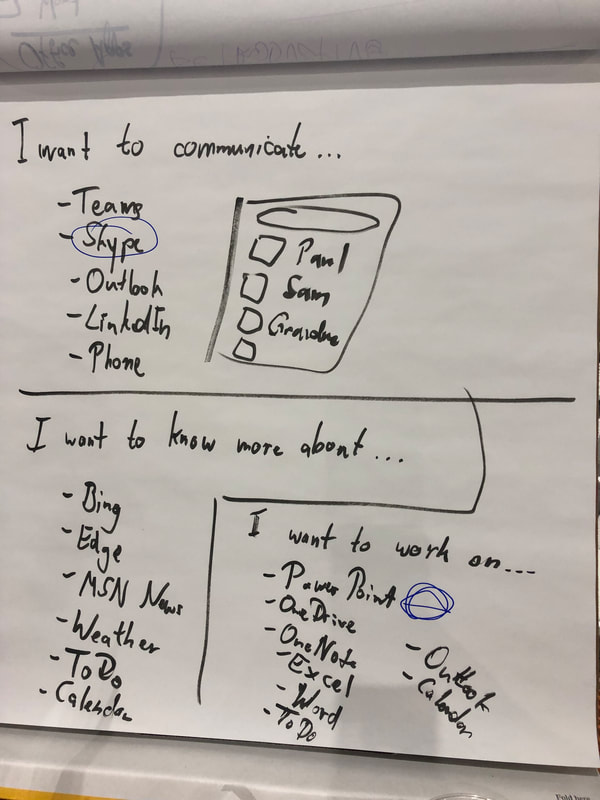
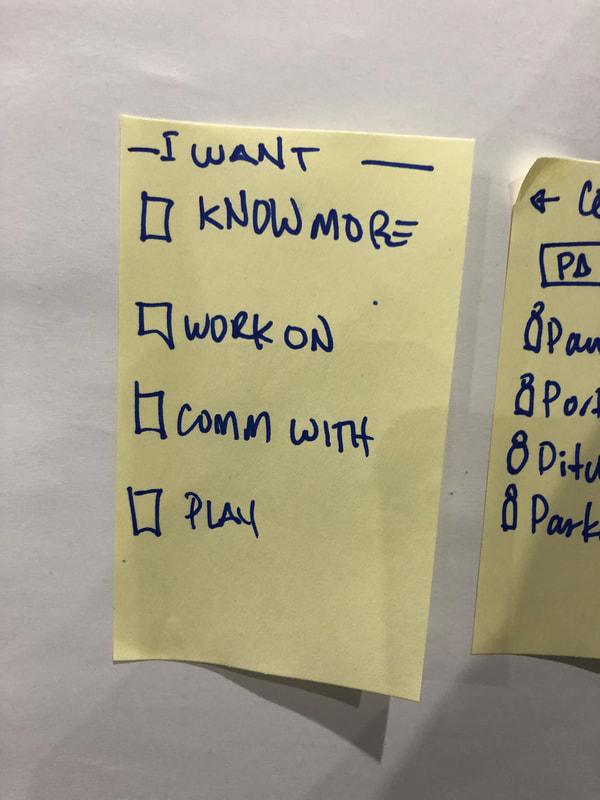
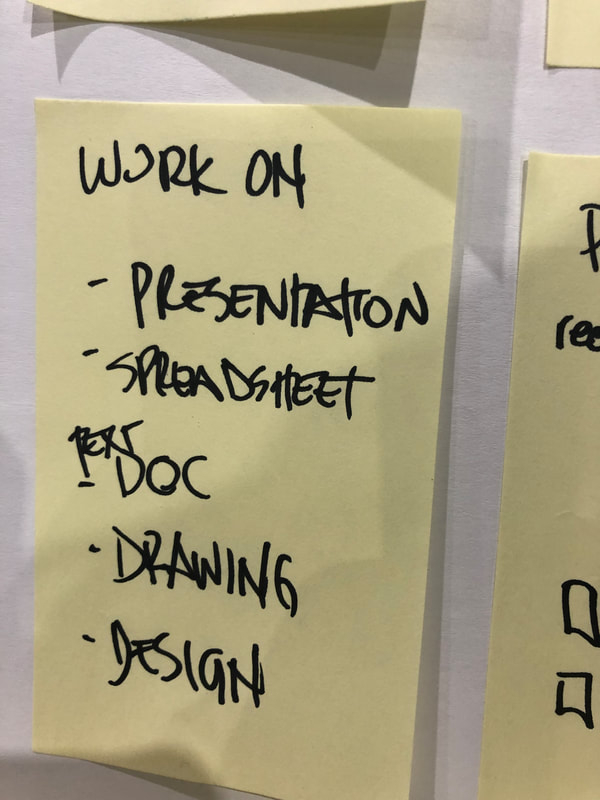
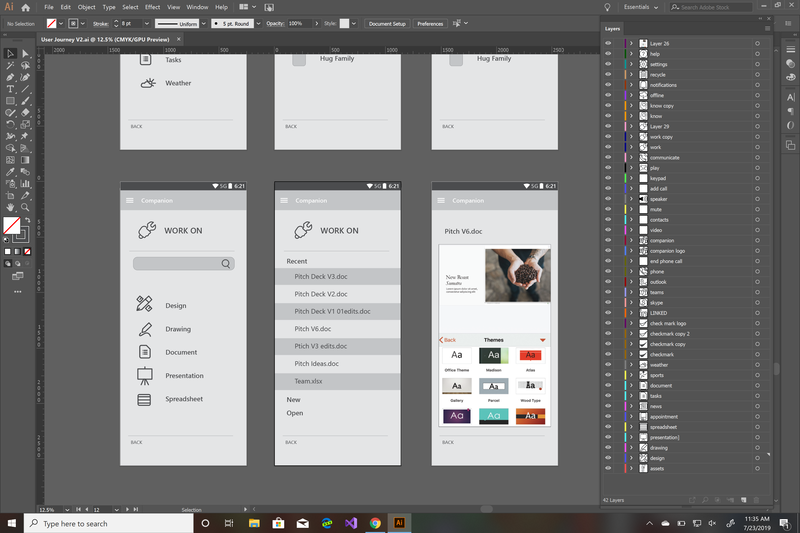
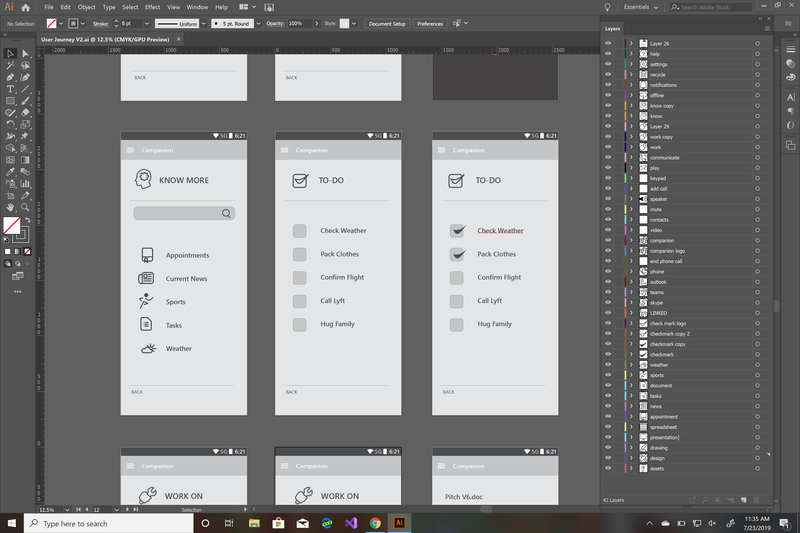
Who. Establish a User Journey to find the elements that users find necessary in working from mobile.
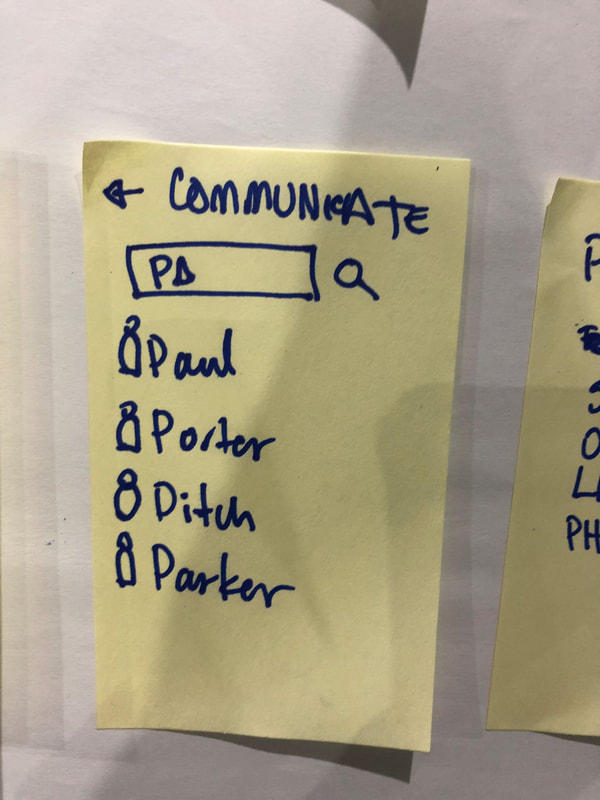
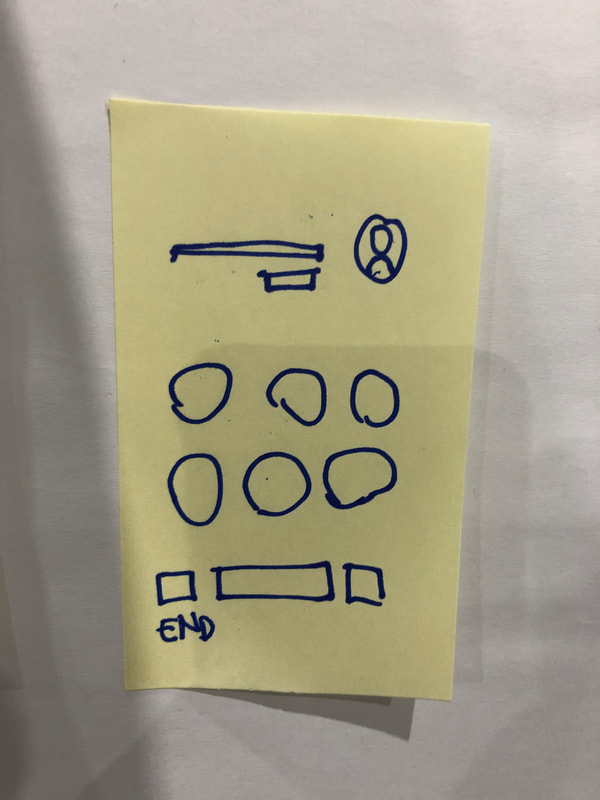
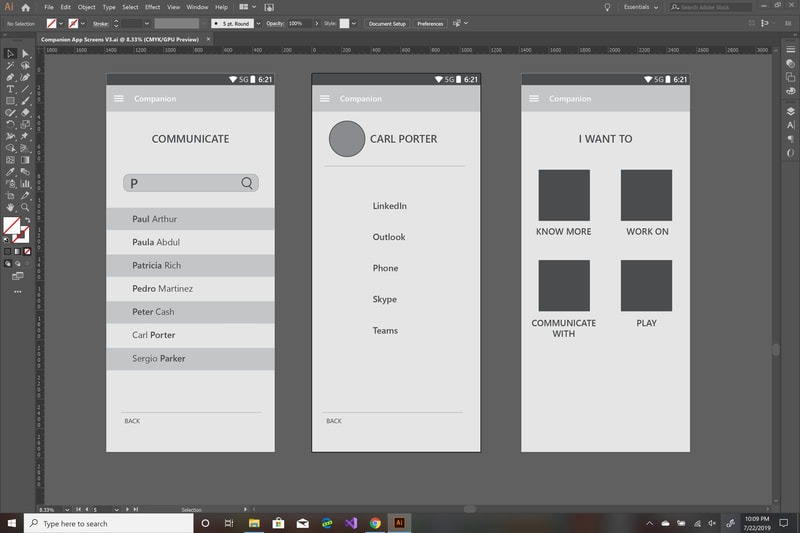
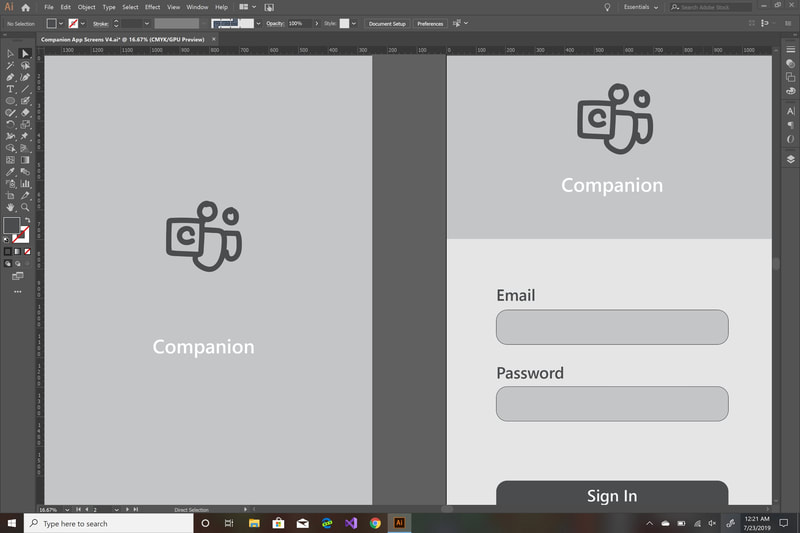
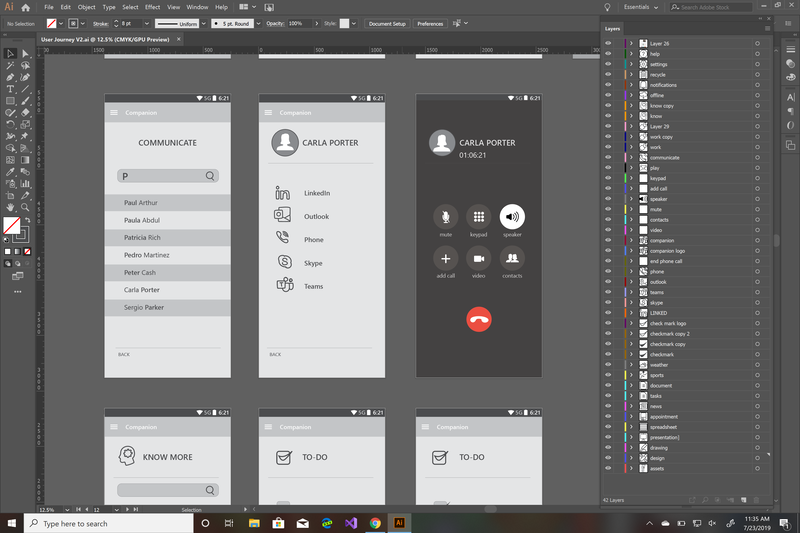
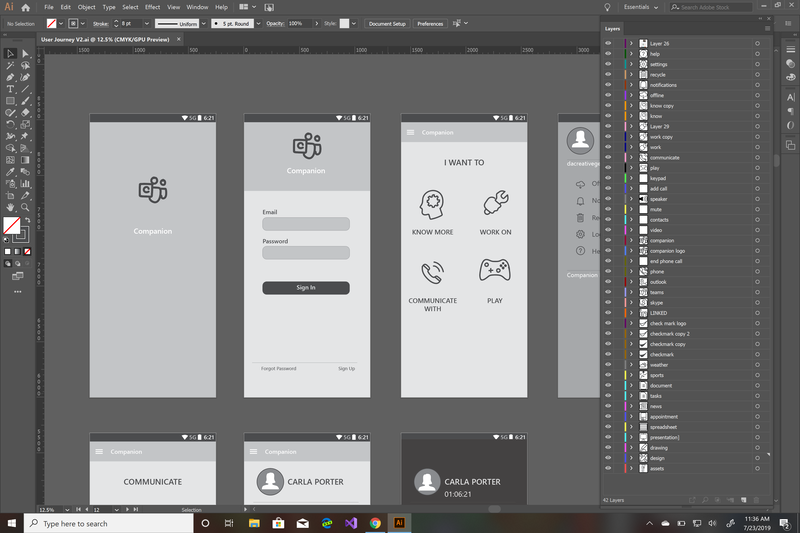
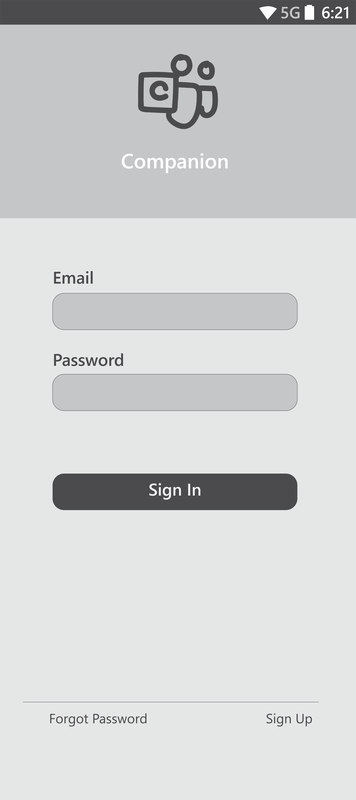
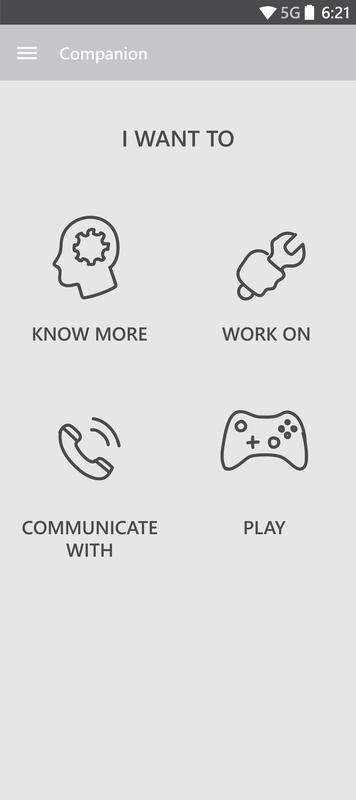
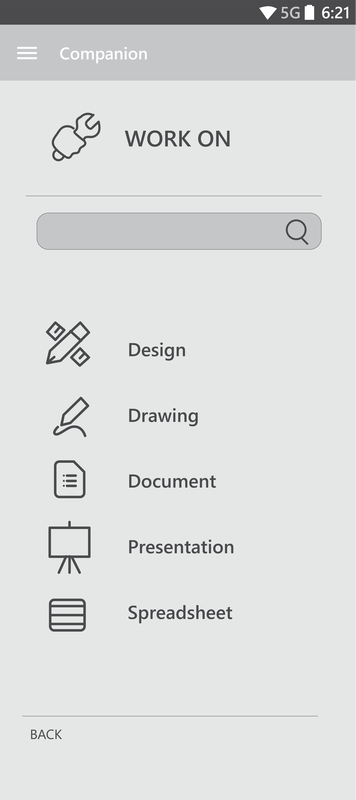
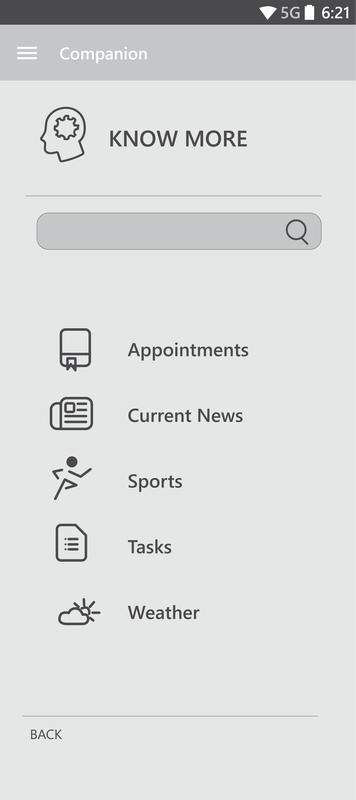
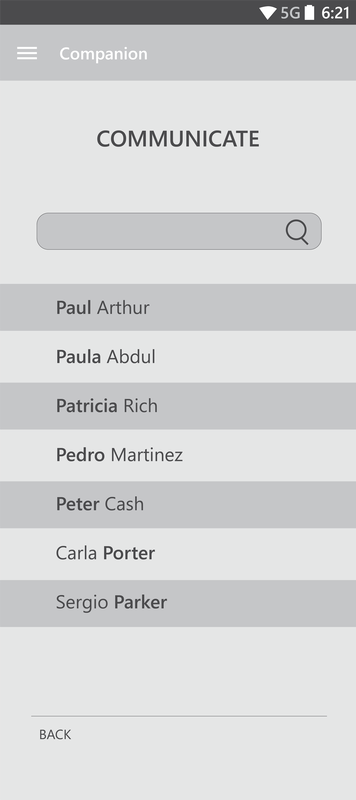
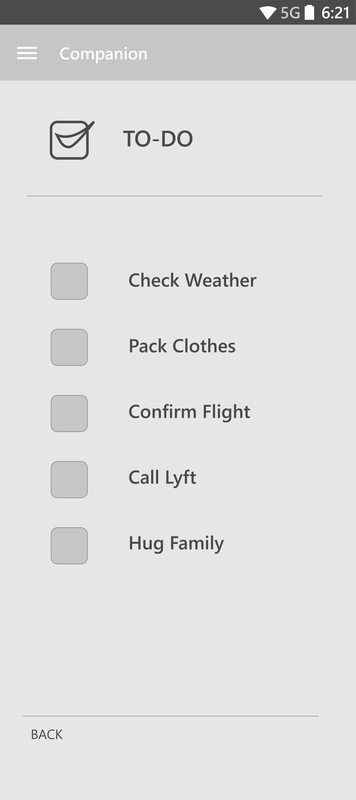
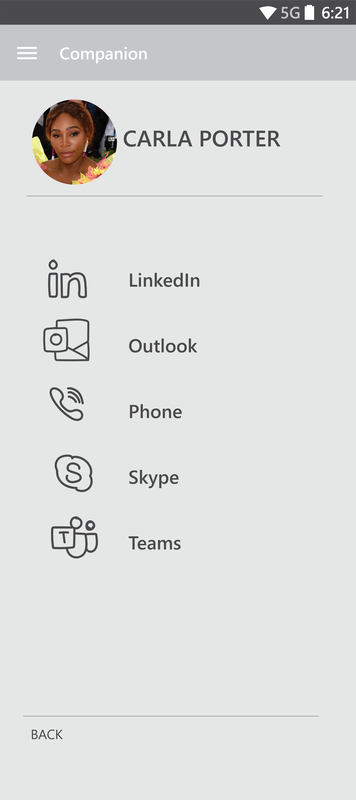
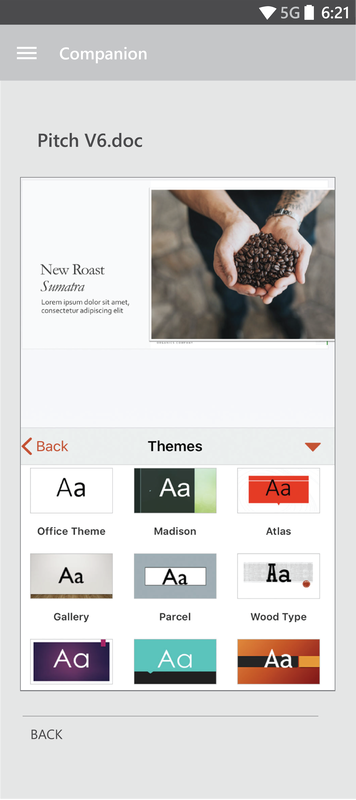
Why. The rough wireframes that guide a user through the app to find productive tools and get things done.
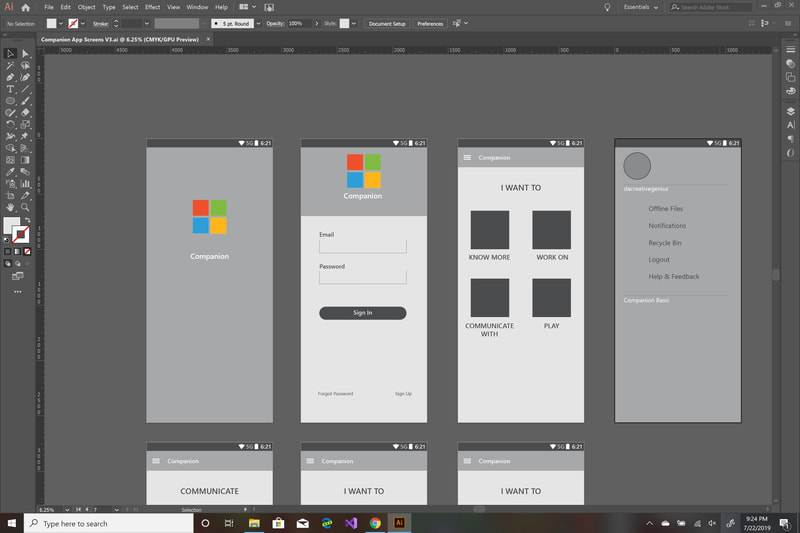
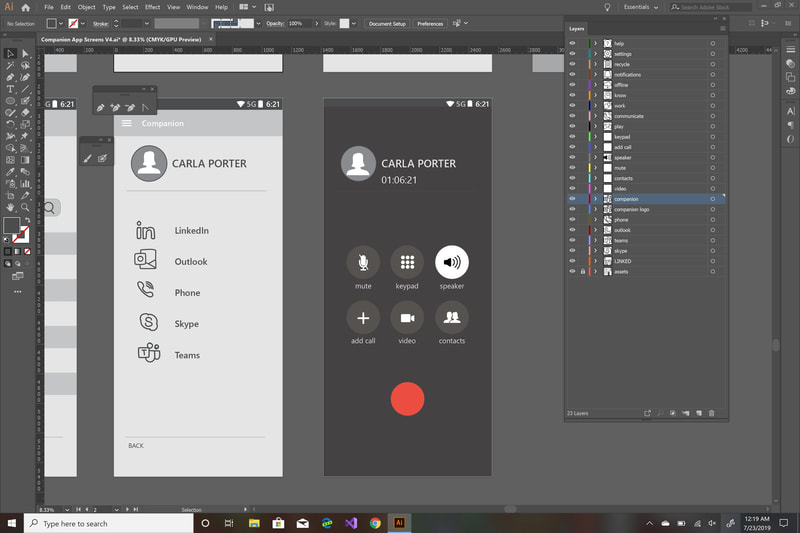
How. Adobe Illustrator is my go to program, especially for illustration but in this case, once you design in Illustrator, the files are readable by Adobe XD to add the finishing touches on how the app behaves.
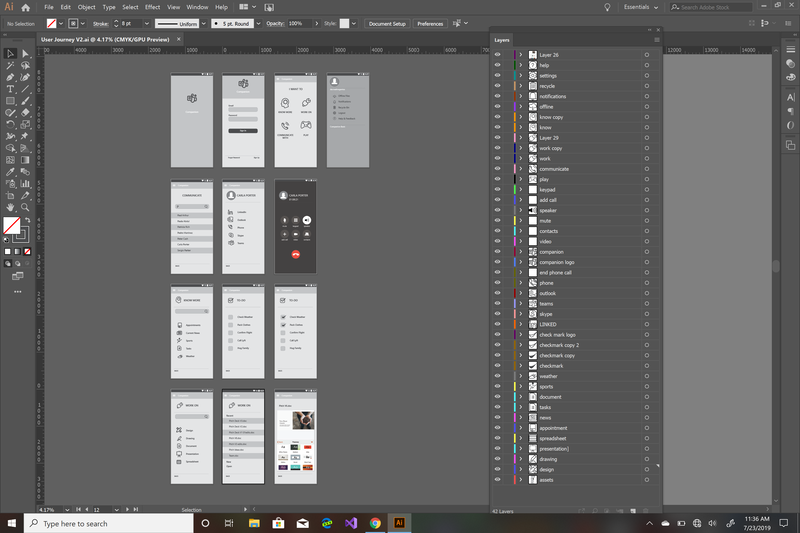
All the screens needed for the demo.
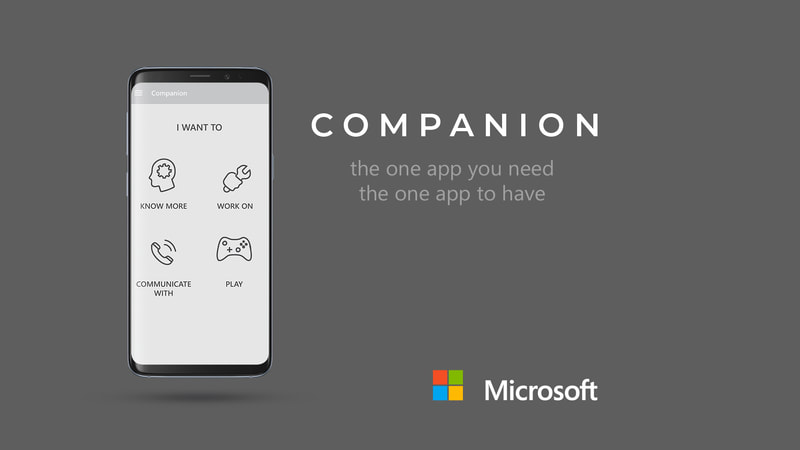
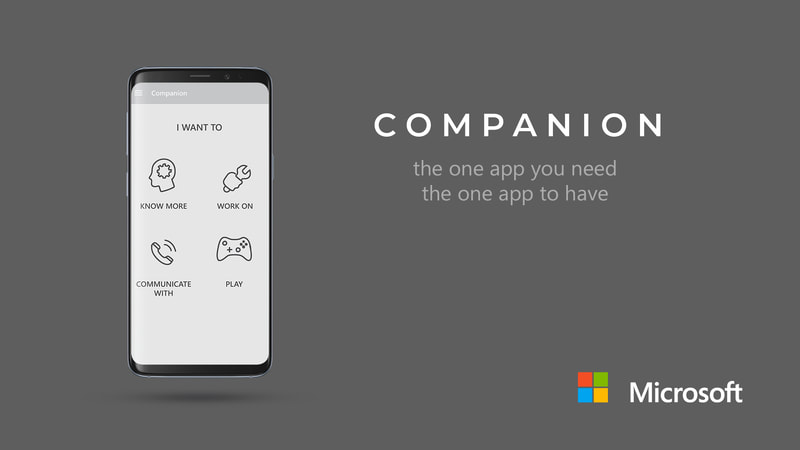
I created these images for the video in Adobe Photoshop, then created the video in Adobe Premiere with voice over work by @DeltaTangoMike
We present to you, Microsoft Companion, the one app you need, the one app to have.
TEAM CREDITS! Stefan Malter @StefanMalter Chefredakteur bei @NRWision | Journalist & #Medientrainer | Dozent @TU_Dortmund | Autor | Moderator | Microsoft #MVP #MIEExpert | #Medien | #Journalismus Storyboards, video assets, voice over copy and user journey Joshua Cardif @Jcardif254 Net Dev|Electrical Engineer|AI & IoT Evangelist |Microsoft Student partner | All things Azure User journey, mobile app solutions and Adobe XD mobile app prototype Dan Flores @DeltaTangoMike Multimedia Content Producer and Illustrator crafting Brand Storytelling for Game Design, Character Concepts and Brand Illustrations. #iLikeToDraw Wireframes, mobile app design, prototype support, video production, edits and render |
DTMEast LA Artist living it up in ATL Archives
July 2024
Categories
All
|
Clients
Online Payments and DepositsPlease use the button below to make a payment and send an email to confirm to: [email protected]
|
Catch up with DTM and Art Is King |
© 2024 DTM Daniel Flores ALL RIGHTS RESERVED. Web Design and Web Solutions by AzaleaCreative












































 RSS Feed
RSS Feed